Theo nghiên cứu của Litmus, thời gian trung bình để đọc 1 email là 10 giây.
Chính vì vậy, việc giữ bố cục email đơn giản và dễ đọc là rất quan trọng.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn qua một số lưu ý quan trọng và đưa ra các hướng dẫn của chúng tôi.
1. Layouts
1.1 Hệ thống phân cấp

Sử dụng hệ thống phân cấp trong thiết kế email marketing giúp người đọc dễ dàng nắm bắt nội dung nhanh chóng.
Sử dụng tiêu đề in đậm, nổi bật so với các đoạn văn bản nhỏ hơn để thu hút sự chú ý. Đồng thời, chèn khoảng trắng giữa các phần để phân chia nội dung rõ ràng và tránh gây nhầm lẫn.
Một yếu tố quan trọng khác để tạo ra hệ thống phân cấp trực quan mạnh mẽ là sử dụng các tiêu đề theo ngữ nghĩa.
Cấu trúc ngữ nghĩa:
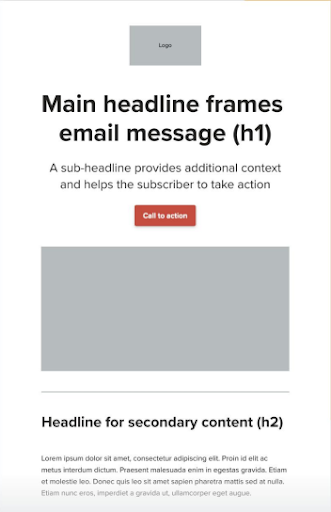
H1: H1, hay tiêu đề chính của bạn, cần được thiết kế theo cách thể hiện tầm quan trọng cao hơn - chẳng hạn như sử dụng kích thước phông chữ và độ đậm lớn hơn - để nổi bật so với các yếu tố khác.
H2: Giảm kích thước phông chữ cho các tiêu đề phụ và cân nhắc sử dụng các thiết kế bổ sung - chẳng hạn như độ đậm hoặc màu sắc nhạt hơn so với H1 - để phân biệt chúng với thông điệp chính.
H3: Điều tương tự cũng áp dụng cho các tiêu đề bậc ba - hãy hướng tới việc tạo sự khác biệt giữa các tiêu đề của bạn.
1.2 Yếu tố bố cục


Bố cục 1 cột là lựa chọn tối ưu cho các email cần sự đơn giản, dễ hiểu, giúp tăng hiệu quả tiếp cận thông tin cho người đọc và mang lại trải nghiệm đọc tốt hơn cho người dùng.

Nhìn chung, chúng tôi khuyên bạn nên sử dụng bố cục 1 cột bởi vì:
- Giao diện này giúp tất cả mọi người dễ dàng tiếp cận.
- Bố cục nhiều cột và phức tạp có thể khiến người dùng khó tập trung.
- Dễ dàng điều chỉnh trên các kích thước màn hình khác nhau.
Mặc dù vậy, bố cục 1 cột không phải lúc nào cũng là giải pháp phù hợp trong thiết kế email.
Mặc dù bố cục nhiều cột sẽ phức tạp hơn trong việc thiết kế, nhưng chúng có thể là lựa chọn tuyệt vời để giúp định hình nội dung và phân cấp thông tin cho email.
Vậy khi nào bạn nên sử dụng bố cục nhiều cột? Dưới đây là một số trường hợp:
- Email bản tin
- Email có nhiều CTA
- Email có cấu trúc phức tạp với nội dung chính, nội dung phụ và nhiều chi tiết

2. Hình ảnh
Hình ảnh là một phần thiết yếu tạo nên hiệu quả cho nhiều email. Tuy nhiên, cần lưu ý đến định dạng file, kích thước và thời gian tải.
2.1 Định dạng ảnh
Có nhiều lựa chọn về định dạng ảnh, nhưng PNG và JPG là 2 loại phổ biến nhất. Nếu bạn muốn mọi thứ trở nên thú vị hơn, có thể sử dụng ảnh động. Mặc dù hình ảnh động có thể tốn nhiều thời gian và công sức hơn cho việc sản xuất email nhưng nó sẽ mang lại nhiều hiệu ứng tích cực.
Đối với hình ảnh động, chúng tôi khuyên bạn nên sử dụng GIF và APNG.
2.2 Tối ưu dung lượng ảnh
Một trong những yếu tố giúp người đọc có trải nghiệm tuyệt vời với email là tốc độ tải. Một trong những yếu tố ảnh hưởng đến điều này là kích thước tệp hình ảnh. Nếu thêm 1 hình ảnh với kích thước lớn sẽ làm tăng thời gian tải nội dung email của bạn.
Đó là lý do cần tối ưu dung lượng của ảnh.
Tổng dung lượng của tất cả hình ảnh trong email của bạn không nên quá 2 MB. Bạn có thể giảm dung lượng hình ảnh bằng cách nén chúng hoặc sử dụng định dạng hình ảnh phù hợp.
Có một số cách để nén hình ảnh. Các công cụ thiết kế như Adobe Photoshop cho phép bạn nén khi xuất file hoặc bạn có thể lựa chọn các ứng dụng nén ảnh miễn phí hoặc các công cụ trực tuyến.
Hãy lưu hình ảnh ở cả định dạng JPG và PNG để xem hình ảnh nào có kích thước nhỏ hơn và có chất lượng tốt nhất sau khi nén.
2.3 Biểu tượng
Biểu tượng giúp email trở nên trực quan hơn. Nó có thể minh họa cho các mục trong danh sách, tạo điểm nhấn trực quan và hỗ trợ phân cấp nội dung.

2.4 Kho ảnh
Bạn đang tìm kiếm nguồn hình ảnh? Dưới đây là một số thư viện hình ảnh và hình minh họa có sẵn:
- Miễn phí: Pexels, Unsplash
- Có phí: iStock, Adobe Stock, Shutterstock
Điều cần lưu ý là bản quyền và cấp phép: Tùy thuộc vào từng nền tảng, bạn có thể cần phải xin phép hoặc có sự cho phép trước khi sử dụng hình ảnh của họ trong email của mình.
3. Phông chữ và kiểu chữ
Có rất nhiều yếu tố có thể ảnh hưởng đến khả năng hiển thị email. Chúng tôi biết rằng kiểu chữ có thể truyền tải rất nhiều thông điệp. Nhưng nếu bạn muốn font chữ trong email hiển thị đồng nhất trên tất cả các thiết bị và hệ điều hành, thì có một số điều cần lưu ý.
- Phông chữ
- Kiểu chữ
- Sự dễ tiếp cận
3.1 Phông chữ
Các font chữ được cài đặt hầu hết trên các hệ điều hành:
- Arial
- Helvetica
- Verdana
- Gruzia
- Times New Roman
Hầu hết các phần mềm email marketing đều có hỗ trợ sẵn các font chữ cho bạn lựa chọn.
3.2 Kiểu chữ
Cách trình bày nội dung văn bản đóng vai trò quan trọng trong việc thu hút người đọc email. Bằng cách sử dụng kiểu chữ hợp lý, bạn có thể giúp người đọc dễ dàng nắm bắt thông tin và theo dõi nội dung email.
Mọi người thường không đọc chi tiết email. Thay vào đó, họ sẽ quét nhanh qua để tìm kiếm những điểm chính. Bạn có thể sử dụng các kiểu chữ, cỡ chữ, độ đậm và màu sắc khác nhau để làm nổi bật nhằm hướng người đọc đến những nội dung quan trọng nhất.

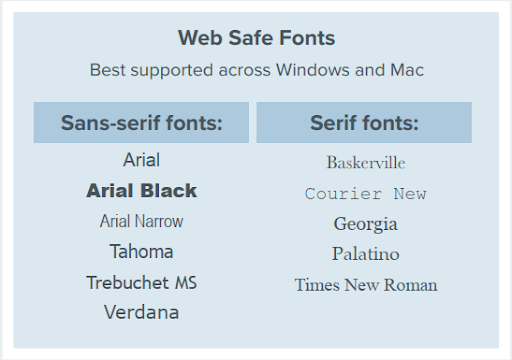
Chúng tôi khuyên bạn nên sử dụng kiểu chữ serif và sans-serif - đặc biệt khi viết nội dung.
Chúng là những kiểu chữ được sử dụng phổ biến nhất bởi vì dễ đọc, do đó chúng dễ tiếp cận với tất cả mọi người. Chúng cũng hiển thị tốt ở kích thước nhỏ và khi thiết lập các độ đậm nhạt khác nhau.
Kiểu chữ Script và Display có thể khó đọc nhận biết. Do đó, chúng thường chỉ được sử dụng cho các tiêu đề.
Dưới đây là các font chữ được hỗ trợ tốt nhất trên các thiết bị Windows và Mac:

4. Readability
Có một số cách để cải thiện khả năng đọc và giúp cho người nhận dễ tiếp cận email. Dưới đây là một vài mẹo hữu ích giúp bạn bắt đầu.
4.1 Căn trái nội dung:
Một trong những cách tốt nhất để cải thiện khả năng đọc là căn lề trái cho văn bản. Theo quy tắc thông dụng, nếu bạn có đoạn văn bản dài hơn ba dòng, hãy căn lề trái cho đoạn văn bản đó.
4.2 Giữ khoảng cách giữa các dòng (line-height) bằng 1,5 đến 2 lần kích thước chữ
Theo khuyến cáo về khoảng cách dòng của World Wide Web Consortium (W3C), để cải thiện khả năng đọc, bạn nên sử dụng khoảng cách giữa các dòng bằng 1,5 đến 2 lần kích thước chữ, thay vì sử dụng khoảng cách đơn (single spacing).
4.3 Sử dụng kích thước chữ tối thiểu là 14px
Đảm bảo nội dung văn bản đủ lớn để mọi người có thể đọc dễ dàng với mọi kích thước màn hình. Một số thiết bị di động sẽ tự động phóng to văn bản có kích thước nhỏ hơn 14px.
5. CTA
Các nút kêu gọi hành động (CTA) đóng vai trò hướng dẫn người nhận email thực hiện hành động chính mà bạn mong muốn.
Thông thường, mỗi email bạn gửi đi nên có một mục tiêu chính. Nhưng điều gì sẽ xảy ra nếu bạn có nhiều hơn một nút kêu gọi hành động (CTA)?
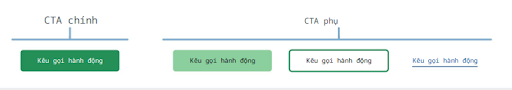
5.1 CTA chính
CTA chính của bạn là hành động chính mà bạn muốn người đăng ký thực hiện. Nó phải luôn nổi bật nhất trong email và được thiết kế theo cách nổi bật nhất.
Một số cách thực hiện:
- Tạo CTA dưới dạng nút
- Thiết kế nút có màu sắc khác với các thành phần còn lại
- Sử dụng chữ lớn hơn hoặc chữ in đậm
- Tạo khoảng trống xung quanh nút CTA để thu hút sự chú ý.

5.2 CTA phụ
Sau CTA chính, mọi hành động tiếp theo mà bạn muốn người đăng ký thực hiện đều là CTA phụ. Chúng nên được thiết kế theo cách ít nổi trội hơn.
Bạn có thể thiết kế nút có màu sắc nhạt, hoặc nút màu trứng có viền. Hoặc bạn chỉ cần chèn link vào 1 văn bản. Để liên kết được chú ý, bạn hãy làm cho nó có màu sắc khác biệt và gạch chân phần này giúp người đọc nhận ra nó là một phần tử có thể nhấp vào.

6. Accessibility
6.1 Độ tương phản màu sắc
Trong thiết kế email, độ tương phản (contrast) là sự khác biệt về mặt thị giác giữa hai yếu tố. Thường gặp nhất là sự khác biệt giữa màu sắc của văn bản và màu nền phía sau.
Khi chọn màu chữ, hãy đảm bảo chúng nổi bật trên nền để giúp những người có thị lực kém cũng có thể đọc được nội dung của bạn.

6.2 Đơn giản hóa thiết kế
Sự đơn giản là yếu tố then chốt để mang lại trải nghiệm tốt và toàn diện hơn cho người đọc. Bằng cách thiết kế và viết email đơn giản, thân thiện với người đọc hơn, bạn sẽ giúp nội dung của mình tiếp cận được với nhiều đối tượng người đọc hơn.
Một số cách thực hiện:
- Tạo hệ thống phân cấp mạnh mẽ: tức là tạo ra sự khác biệt về mặt hình ảnh để nhấn mạnh mức độ quan trọng—giúp người đọc nhanh chóng tiếp nhận nội dung trong email.
- Viết nội dung ngắn gọn: Tránh viết nội dung email của bạn quá phức tạp. Tạo văn bản ngắn gọn, nút kêu gọi hành động dễ nhận thấy và sử dụng ngôn ngữ dễ hiểu.
- Sử dụng bố cục đơn giản: Bố cục của email cũng có thể ảnh hưởng đến khả năng tiếp cận. Bố cục càng phức tạp, người đọc càng dễ bị rối mắt và bỏ sót thông tin, do đó bố cục đơn giản thường được ưu tiên hơn.
Slimemail - nền tảng thiết kế email marketing tinh gọn giúp cho tất cả mọi người có thể sử dụng dễ dàng. Chỉ với thao tác kéo và thả, bạn có thể tự tạo ra những email chuyên nghiệp để gửi đến khách hàng mà không cần có kỹ năng thiết kế. Với khả năng tự động responsive, bạn có thể thiết kế 1 lần giao diện sẽ tự tương thích trên các thiết bị khác.
Còn chờ gì mà không đăng ký để trải nghiệm công cụ tuyệt vời này của chúng tôi.
Top